Introduction
In the ever-evolving world of web development, choosing the right framework can make or break your project's success. Two popular options that often find themselves in the spotlight are Laravel and React. While Laravel is a powerful PHP framework, React is a JavaScript library for building user interfaces. In this article, we'll delve into a detailed comparison of these two technologies, exploring their strengths, weaknesses, and use cases.

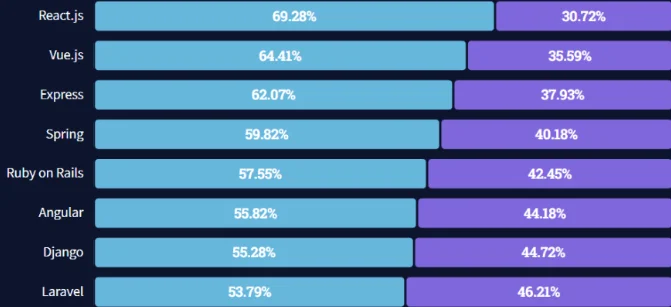
Infographics by GO-Globe Custom Web Development
Laravel: The PHP Powerhouse
What is Laravel?
Laravel is an open-source PHP web application framework known for its elegant syntax and developer-friendly features. It was created by Taylor Otwell and has gained immense popularity in the PHP community.
Key Features of Laravel
1. Elegant Syntax
Laravel boasts a clean and expressive syntax, making it a pleasure to work with for developers at all levels of expertise.
2. MVC Architecture
It follows the Model-View-Controller (MVC) architectural pattern, making application development organized and efficient.
3. Blade Templating
Blade is Laravel's templating engine, simplifying the process of creating dynamic and reusable views.
4. Eloquent ORM
Eloquent is Laravel's own Object-Relational Mapping (ORM) system, offering an intuitive way to interact with databases.
5. Robust Authentication
Built-in authentication and authorization mechanisms save developers time and effort in implementing security features.
Related: Laravel Vs WordPress Comparisons
React: The JavaScript Marvel
What is React?
React, developed by Facebook, is a JavaScript library designed for building user interfaces. It is renowned for its component-based architecture and high performance.
Key Features of React
1. Component-Based
React's component-based structure promotes reusability and maintainability, allowing developers to create complex UIs with ease.
2. Virtual DOM
The Virtual DOM optimizes rendering, resulting in faster updates and improved performance.
3. Large Community
React has a vast and active community, ensuring ongoing support, a plethora of third-party libraries, and a wealth of tutorials.
4. One-Way Data Binding
Data flows in one direction, simplifying debugging and ensuring predictable behavior.
5. JSX
JSX, a syntax extension for JavaScript, enables developers to write HTML-like code within their JavaScript files, making UI creation more intuitive.
Learn More: Angular Vs React: Which Is Better And Why?
Laravel vs. React: A Head-to-Head Comparison
Performance
Laravel
- Server-side rendering can be slower for complex UIs.
- Caching mechanisms improve performance, but it may not match React's real-time updates.
React
- Fast and efficient due to its Virtual DOM.
- Ideal for single-page applications (SPAs) with dynamic content.
Learning Curve
Laravel
- PHP developers find it easy to adapt to Laravel.
- Novices might face a steeper learning curve.
React
- JavaScript developers will feel at home with React.
- Beginners might require time to grasp component-based development.
Use Cases
Laravel
- Best suited for building web applications with server-side rendering.
- Excellent for content-driven websites, blogs, and e-commerce platforms.
React
- Ideal for SPAs and highly interactive user interfaces.
- Widely used in web and mobile app development.
Ecosystem
Laravel
- Offers a comprehensive ecosystem with packages like Passport for API authentication and Nova for admin panels.
React
- Integrates seamlessly with other JavaScript libraries and frameworks.
- Enjoys strong backing from Facebook and the open-source community.
Laravel and React Combination
Laravel and React can bring forward a great outcome if used together. One of the main reasons why Laravel and React are a great mix for web development is because of how flexible they are. Developers have a robust and user-friendly set of tools at their disposal for creating web apps with Laravel, a PHP framework. Furthermore, React, a well-known JavaScript package, provides a reliable frontend solution for developing animated and responsive user interfaces. Developers may create web applications that are strong and flexible when these two technologies are combined, enabling them to create web apps that are tailored to their individual needs.
The ease of creating React components directly within the Laravel framework is yet another fantastic benefit of utilising Laravel with React. This frees up developers from having to deal with the inconvenience of merging two different systems and allows them to construct compelling and interactive user interfaces. Developers may quickly and efficiently design React components and render inside Blade templates thanks to Laravel's adaptable Blade templating technology. This method makes the development process easier and saves time and resources, making it a wonderful option for companies looking to create cutting-edge, high-quality web apps that stand out in the current competitive market.
Laravel vs. React: Facts, Figures and Latest Statistics

React
- Node.js overtook React.js to become the most used web framework among software developers worldwide, as of 2023.
- Around 42.7% of reported to be using Node.js, while 40.6% were using React.js.
- As the creator of React, Facebook is one of the biggest advocates and users of the framework. With over 2.85 billion monthly active users, Facebook relies on React to power its dynamic and highly interactive user interfaces.
- Owned by Facebook, Instagram is another prominent brand that utilizes React. With over 1.2 billion monthly active users, Instagram’s mobile app is built using React Native.
- With over 200 million users and counting, Airbnb’s adoption of React has contributed to its success in the highly competitive travel industry.
- The most current data displays that there are 11,908,579 websites that use React for their UI.
- 4.1% of all websites with a JavaScript library use React
- Version 16 of React is the most popular
- 2,346,629 websites in the U.S. use React
- 42.62% of developers worldwide use React
- Looking at the top 1 million websites in the entire world, React accounts for 133,554 of them, which equates to 13.36%.
Laravel
- 44,323 companies started using Laravel in 2023.
- Laravel makes an estimated $5.7 million a year.
- Laravel is most popular in the United States, with 303,718 live and historical websites using the programming tool. This is followed by the United Kingdom (54,648), Russia (31,053), India (20,663), and Brazil (20,281).
- Laravel’s top industry involves computers, electronics & technology. It has a market share of 5.32%. The science and education sector follows this at 3.26%. Law and government come next with 2.16%. And arts & entertainment are last with 2.11%
- 2,706 Laravel-powered websites belong to the Web Development niche.
- Digital Marketing is the second largest Laravel-using niche, with 1,917 websites, and Software Development is third with 1,830 websites.
- 74.68% of Laravel’s visitors were male, while only 25.32% were female.
- 70% of Laravel developers are young adults.
- In 2022, 27.71% of Laravel users only had 2-5 years of professional or amateur programming experience, proving there are as many mid-level programmers in the community as senior-level.
- They nudged slightly higher, with 29.84% being developers with 5-10 years of experience in 2023. Coincidently, 2-5 years is the most common experience level for Laravel users in the same year.
- 38.86% of their Laravel's prefer macOS while 36.86% favor Windows.
Conclusion
In the Laravel vs. React showdown, there's no one-size-fits-all answer. Your choice should align with your project's requirements and your team's expertise. Laravel excels in server-side rendering and content-heavy websites, while React shines in creating dynamic SPAs and interactive interfaces. Consider your project's goals, team skills, and scalability needs to make an informed decision.
See also: Web Development Tools To Use In 2023
Frequently Asked Questions (FAQs)
Q1: Which is easier to learn, Laravel or React?
A: Laravel is more accessible for PHP developers, while React suits those comfortable with JavaScript.
Q2: Can I use Laravel and React together in a project?
A: Yes, you can integrate React components into a Laravel application for enhanced user interfaces.
Q3: Is React faster than Laravel for building web applications?
A: React's Virtual DOM makes it faster for dynamic content, but Laravel is efficient for server-side rendering.
Q4: What kind of projects benefit from using Laravel?
A: Laravel is well-suited for content-driven websites, blogs, and e-commerce platforms.
Q5: Are there any alternatives to Laravel and React for web development?
A: Yes, alternatives include Vue.js, Angular, and Django, each with its strengths and use cases.





